gravitypope
Quality product. Thoughtful design. Creative and passionate people.
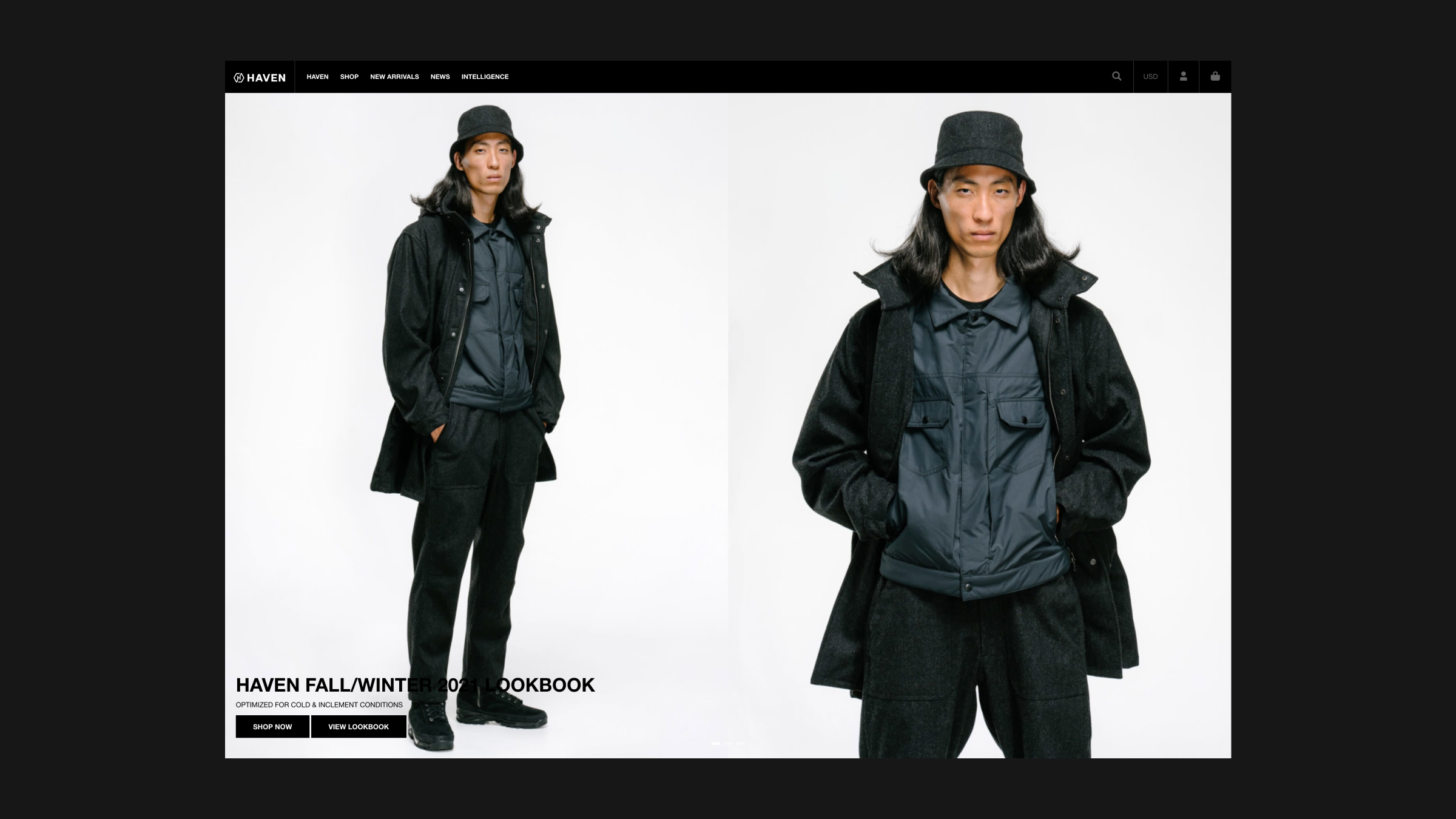
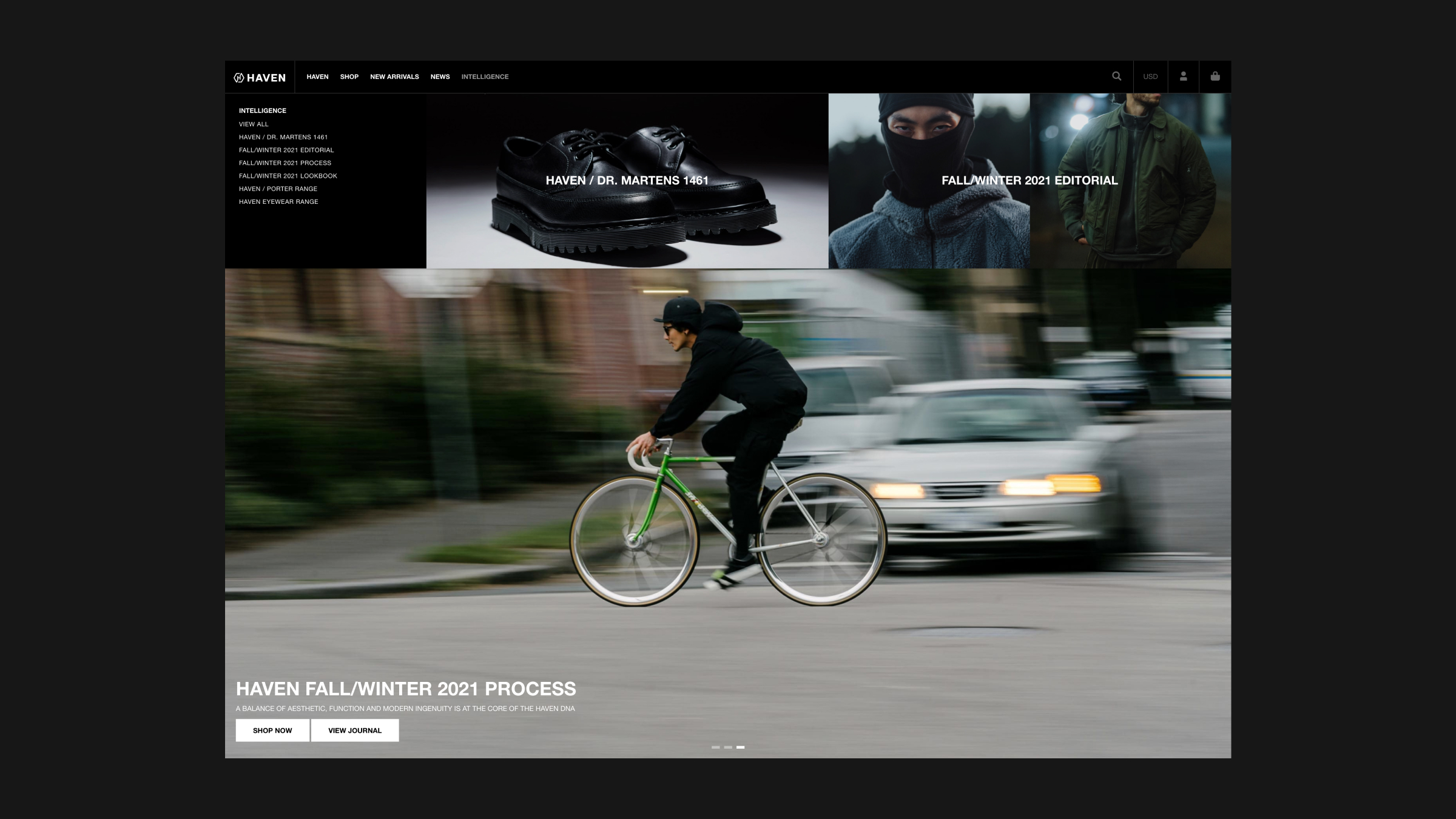
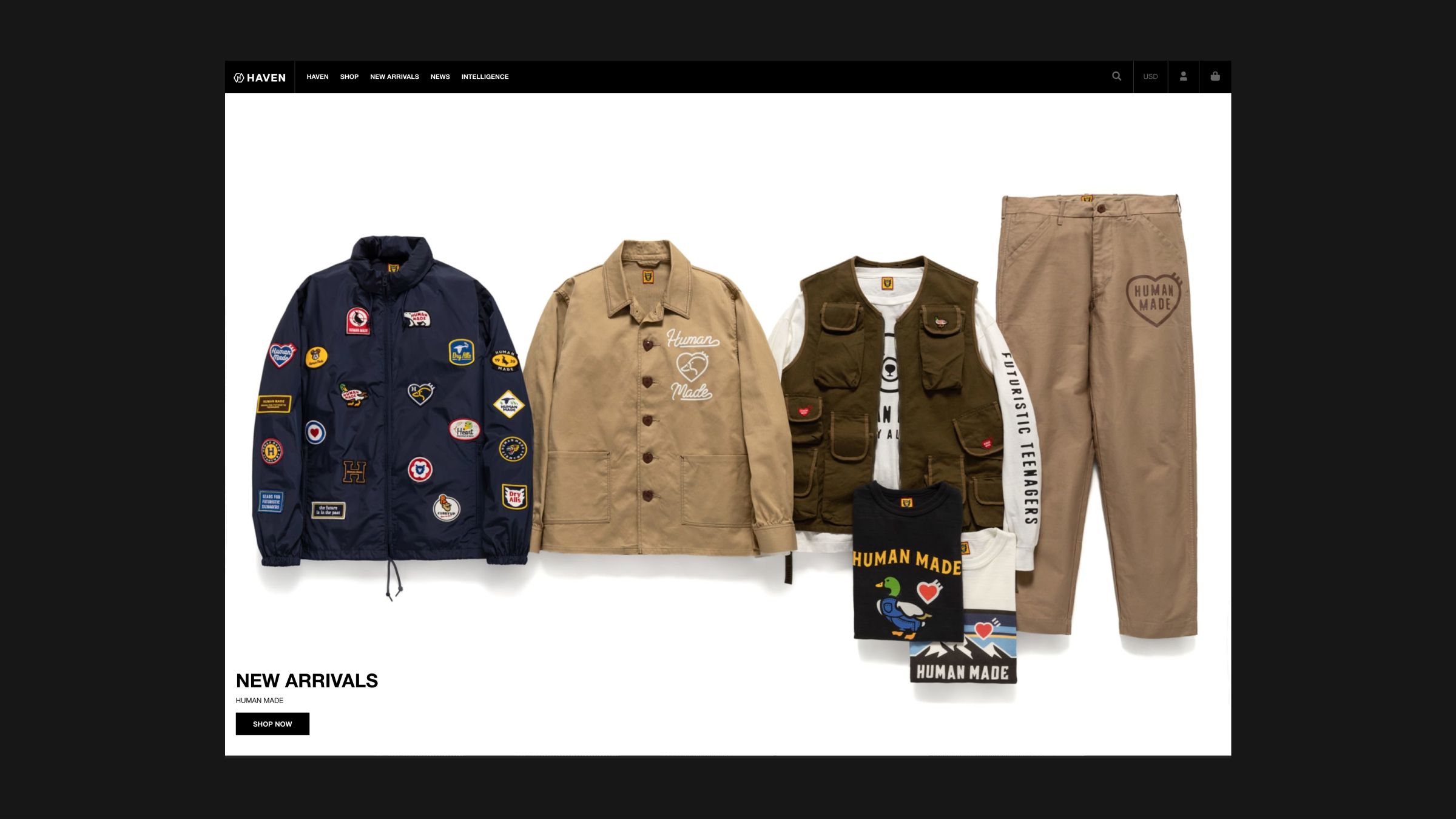
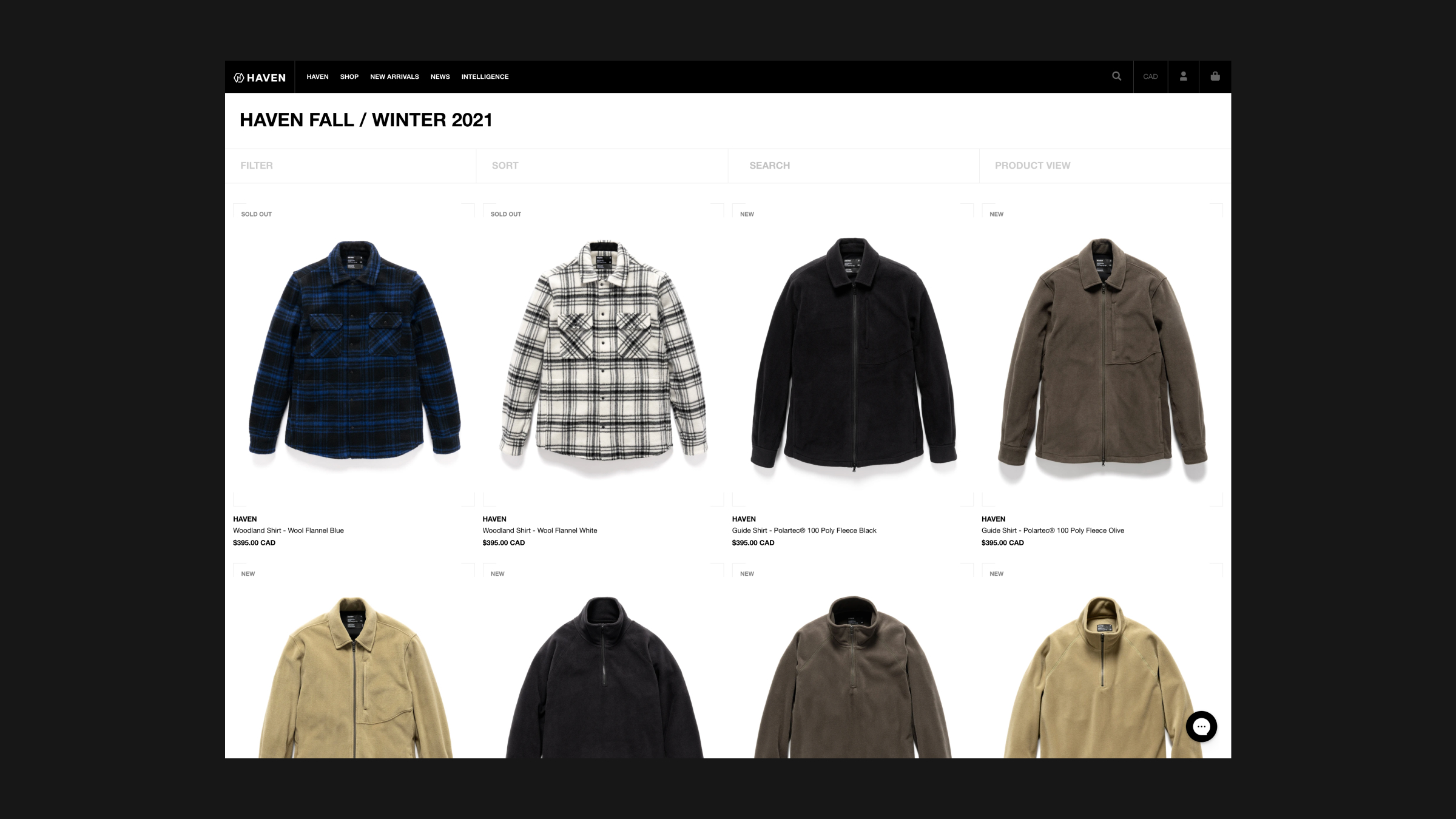
HAVEN was established in 2006 in Edmonton, Alberta quickly growing to locations across Canada and a well known retailer. We've been working with the HAVEN team since 2007 when we migrated them to Shopify and the rest has been history. Now running our WordPress + Shopify Plus solution for seamless user experience on the front end and best of both worlds power.









Read more about our Shopify and Shopify Plus capabilities.
Learn more about Shopify and Shopify Plus